
Removing layout shift caused by scrollbars
It's gotten easy to remove layout shift when a scrollbar appears with `scrollbar-gutter`
Overview
For some reason whenever a site’s layout shifts when a scrollbar appears a little part of me feels the need to fix it.
Usually it’s a passing desire but I’ve been trying various Personal Knowledge Management solutions and it’s extremely apparent in that type of application as you dive into nodes and expand or collapse them.
In my war against layout shift I’ve applied this fix to Logseq, Athens and most importantly the Phoenix Framework for Elixir, solving this issue to an untold number of sites built in the framework.
Wait, what layout shift?
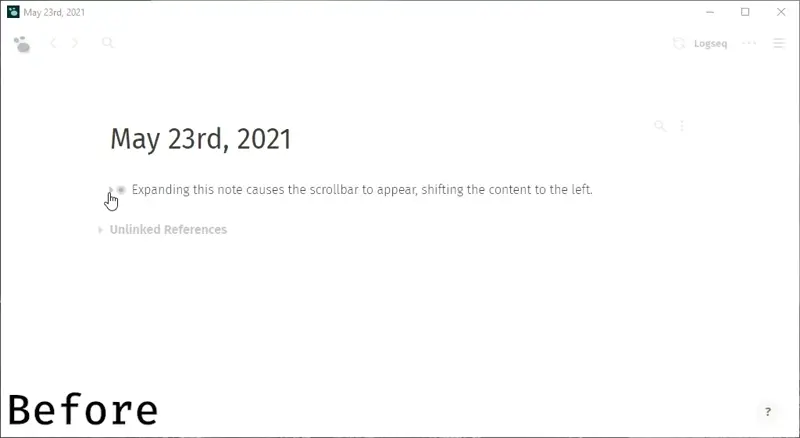
I’m glad you asked. Let’s take a look at the issue in action.

By default, when a scrollbar appears the content will shift to the left to make room for the scrollbar. This is because the scrollbar is taking up space in the content area, so the content needs to be moved to make room for it.
Okay, how do we fix it?
Luckily this has been made fairly easy in modern browsers with the scrollbar-gutter property. (RIP overflow-y: overlay)
By simply adding scrollbar-gutter: stable to the html element the space for the scrollbar will always be reserved, even if the content doesn’t overflow.
@supports (scrollbar-gutter: stable) { html { overflow-y: auto; scrollbar-gutter: stable; }}Now, when a page gets longer or you navigate to a page with a scrollbar the content will no longer shift.
Please add this to your site and save me from the layout shift. Please.
